
Role
Applied for a Product Designer role at Uber HQ in Amsterdam. Over 200+ applicants, I made it to the final round with just two more people.
It was a very pleasant hiring process with lovely people involved in it.
Challenge
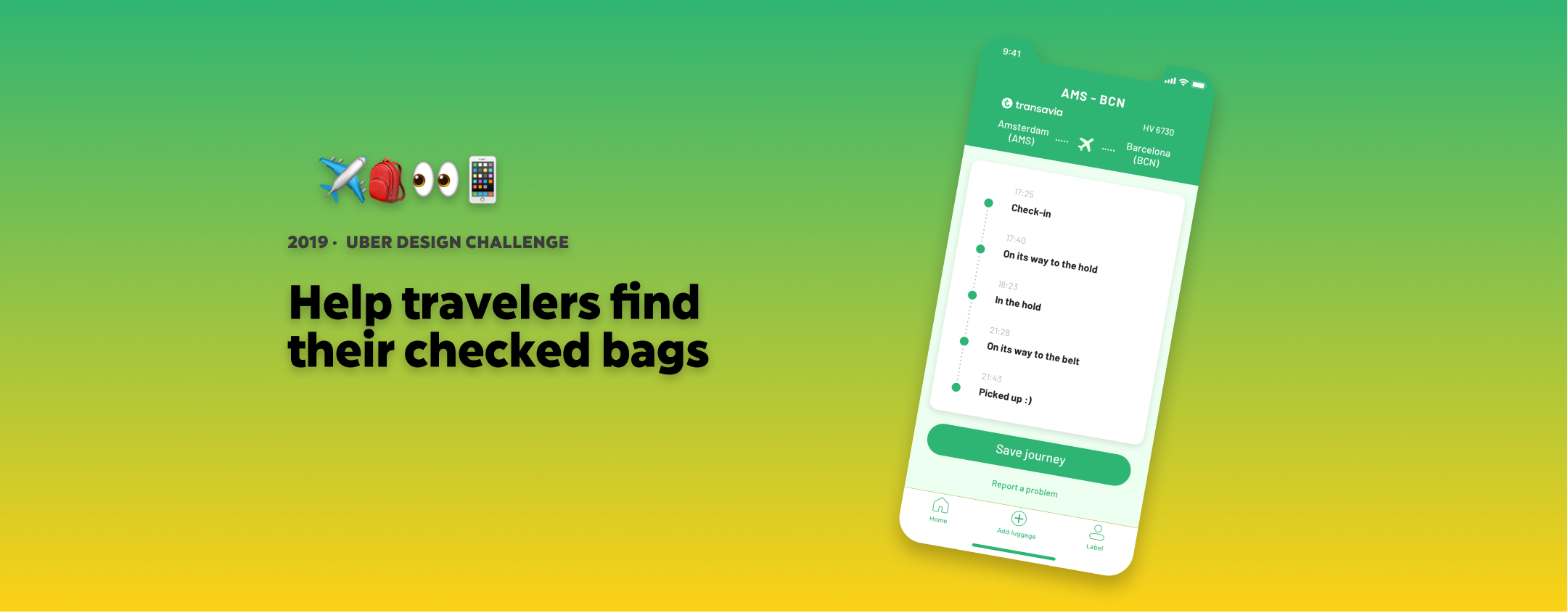
A traveler has landed at San Francisco International Airport and needs to find her checked bag. Create a low-fidelity interaction flow that helps the traveler find her bag from her mobile app. Show one high fidelity mobile screens from your flow.
INTRO
Overview
Please assume factors which are not described on the exercise & you may have questions on. Please do ensure to highlight/ mention your assumptions on the presentations.
One thing every creative professional has in common is that they are always observing the world seeking for inspiration. There are many ways to organize information and there are various types of input that can trigger innovation and creative thinking.
2-8H CHALLENGE
Research
Due to the limited timeframe for this Design Exercise, I limited my research to interviewing my inner circle and findings on the internet. As a well-travelled person, I came up with ideas that make me think my assumptions are in the right direction.

ASSUMPTIONS ALL AROUND
Ideation
Since we have to track a piece of luggage, we need a physical device on the other end to monitor it on the phone. #assumption02
I love to think big and scalable. Despite having an airport challenge, I am going to consider the app for other means of transportation. #assumption03
We are pairing the physical device with our phone via Bluetooth with a pairing code. #assumption04
This case study shows a happy path where no incidents occur to the piece of luggage or the phone that tracks it. #assumption05

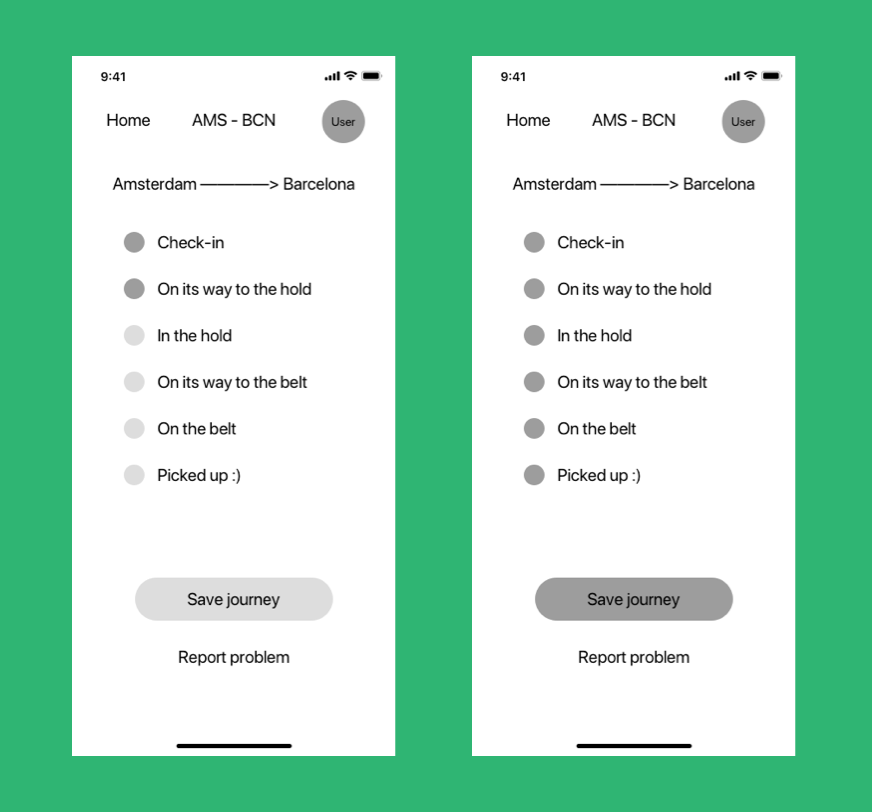
LOW-FI
Wireframes
Trackagge = Track + Luggage
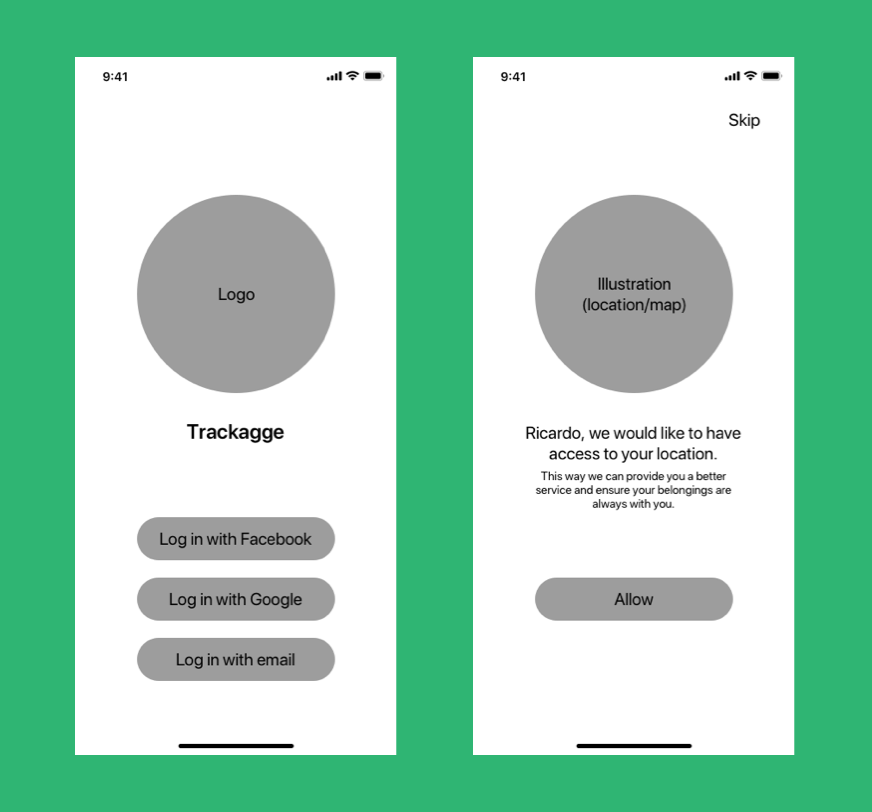
I decided to skip part of the onboarding process since I find it irrelevant to the main flow.
We encourage the user to give us access to their location. Without it, they can still track their luggage but they would not be able to enjoy another feature we will mention later on.
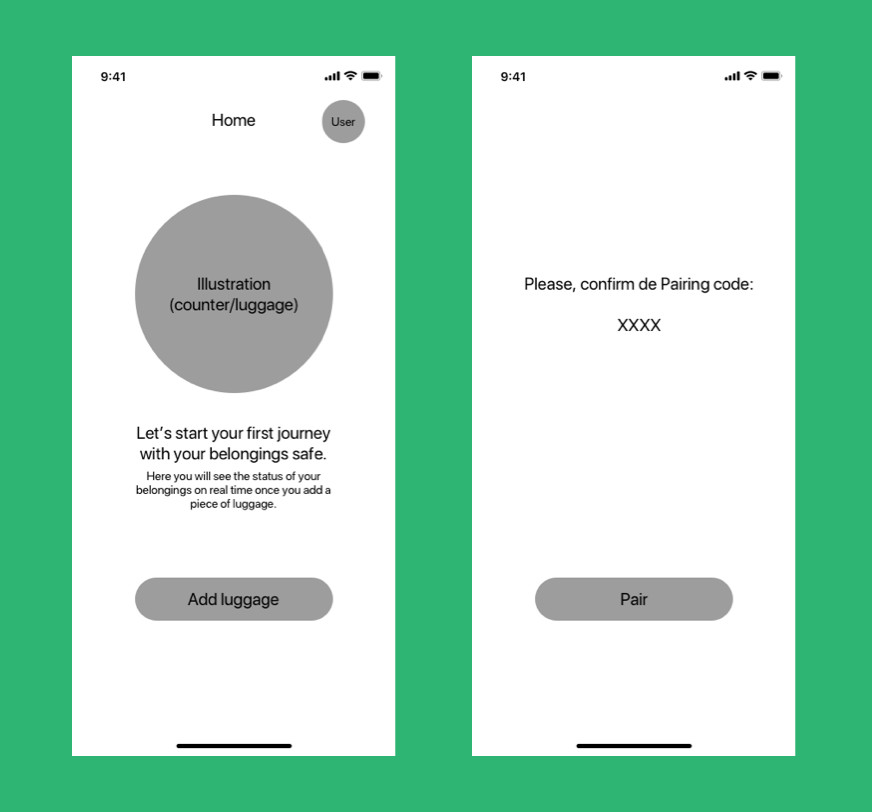
We land now on the Home Screen, where we can access the user profile, see the list of our pieces of luggage in transit (none at the moment) and add luggage.
If we do so, we will have to pair the physical device with our phone. The physical device has a low-consumption screen #assumption06 to show the pairing code when we turn on its Bluetooth.


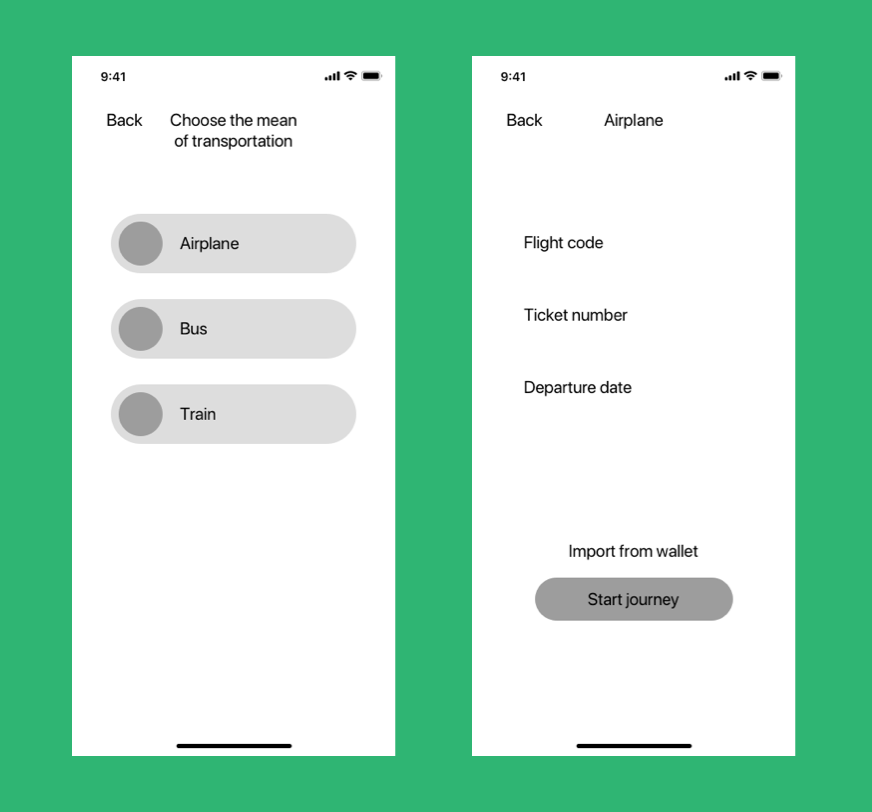
As we assumed before, this is a scalable product. We can choose from different means of transportation.
- Ground transportation: the piece of luggage always travels near us, and we monitor it by metrics. By default the safety range is 20m #assumption07. We can increase it manually in case we sit far from the only spot we found to leave our luggage. We will get a warning notification in case the distance exceeds the limit range.
- Airplane: our selected means of transport for this case study.
We monitor the luggage by steps. In partnership with the most important airports in the world, #assumption08 we have installed sensors in their gates/belts/carts that let us know when the mentioned step has been completed.
Additionally, for the last two steps (On the belt, Picked up) we consider monitoring by metrics #assumption09. We will get notified if someone is leaving the belt area with our luggage and we will complete the process when we are next to it.

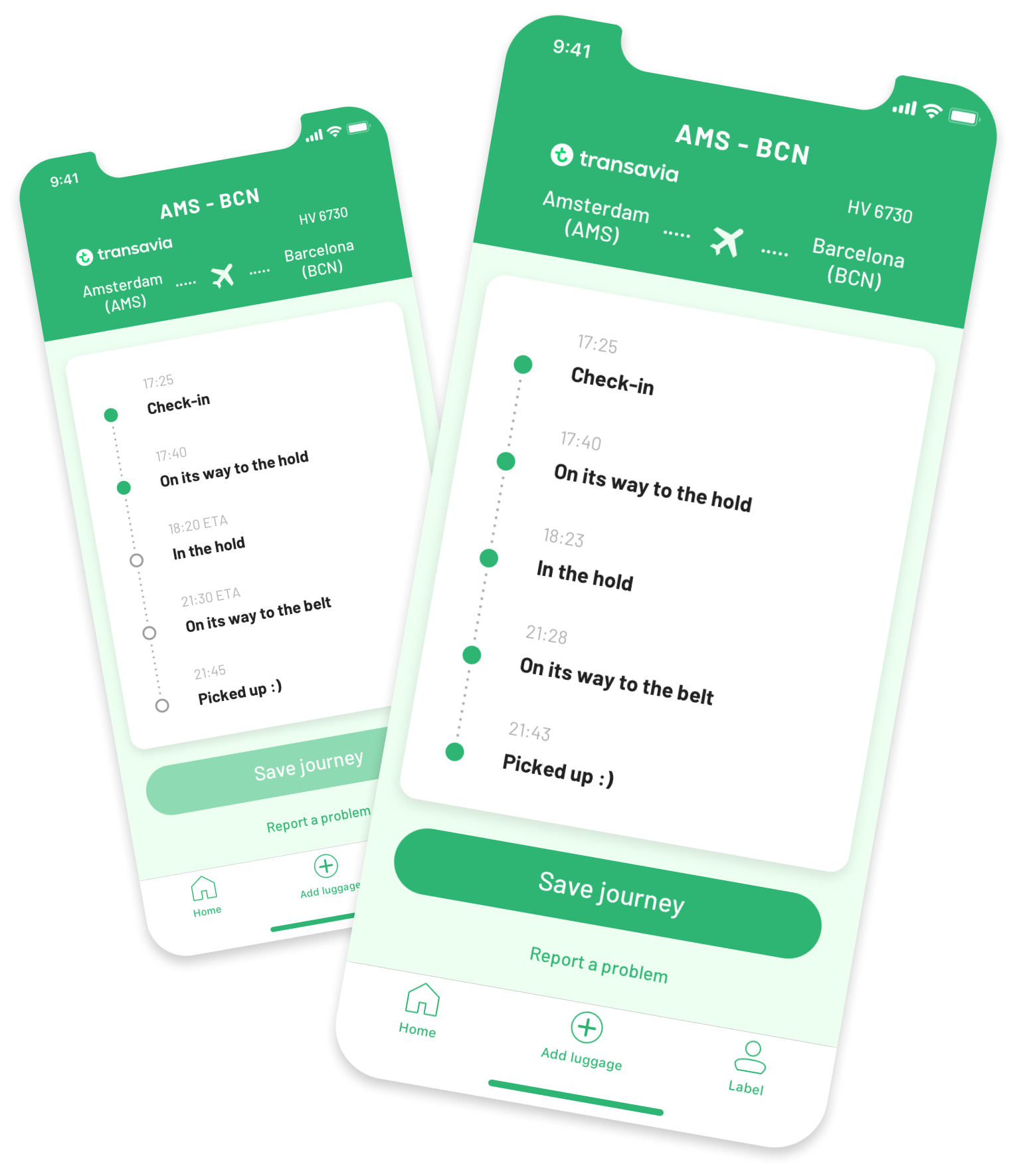
HIGH-FI
Results
For the final design, I decided to add a bottom bar for scalability purposes again. Users might have a layover, case that we are not considering here. The steps will increase in comparison to a one-way flight. Depending on these additional features and some more, a bottom bar seems to be needed. #assumption10
I chose the green palette because it provides a sense of safety and success. #assumption11

THINK BIG
Next steps
Partnership with a top-tier suitcase manufacturer to have a built-in device (e.g. Samsonite).
Integration with other tracking devices such as Tile, or NFC stickers.
